
Responsive CSS Card Slider With Animation Using Html CSS & Javascript
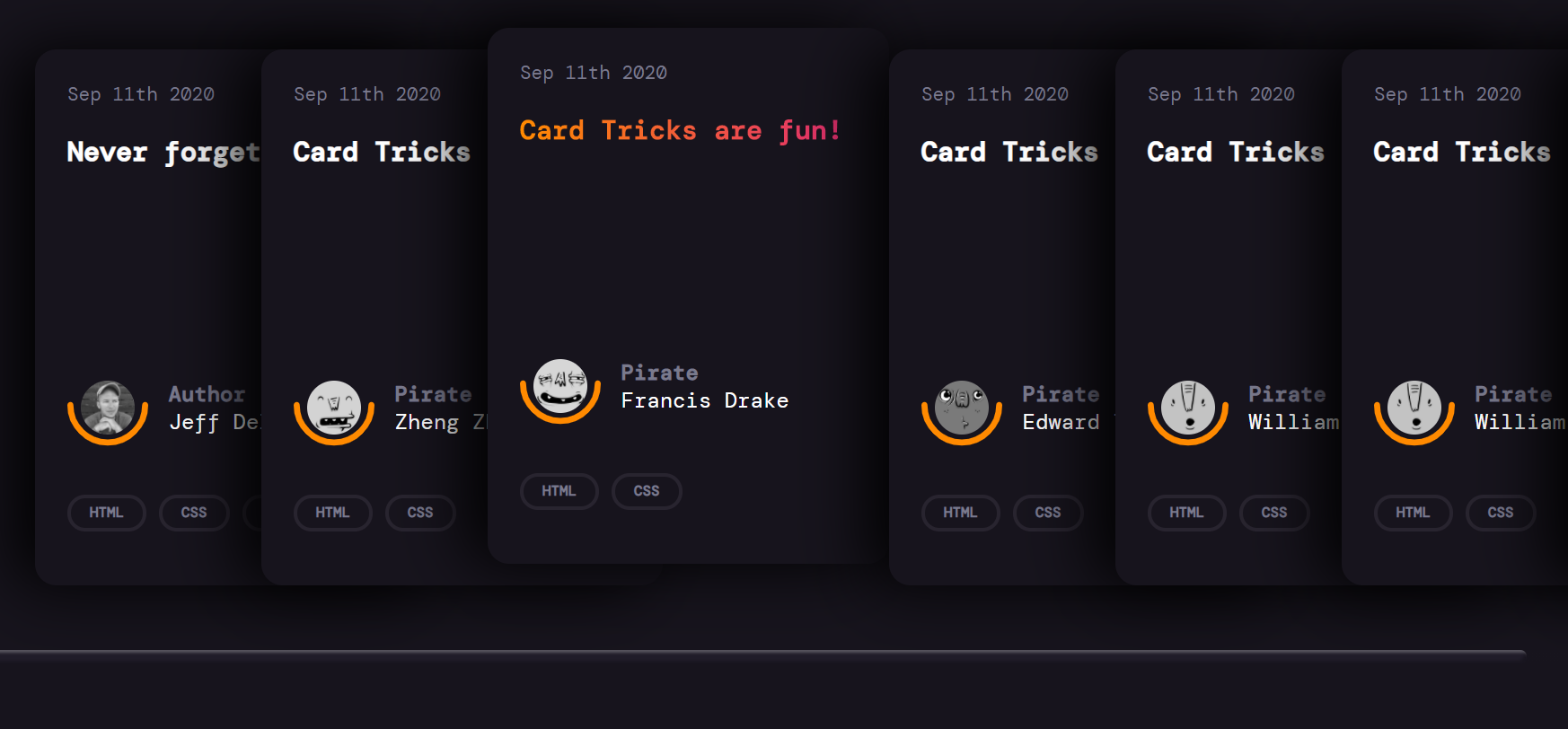
In this Vertical Card Slider, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one.

Vertical Card Sliding Animation Using Only HTML & CSS Pure CSS Slider
2. Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

Animation Card Slider in HTML CSS & JavaScript Owl Carousel YouTube
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

Top 182 + Card slide animation css
In this Vertical Card Slider Animation, there are five minimal cards with profile image, username, user profession, and a follow button. All these cards slide vertically and appear one by one. On the webpage, there are only three cards that appear out of five, and only the center one card has full opacity.

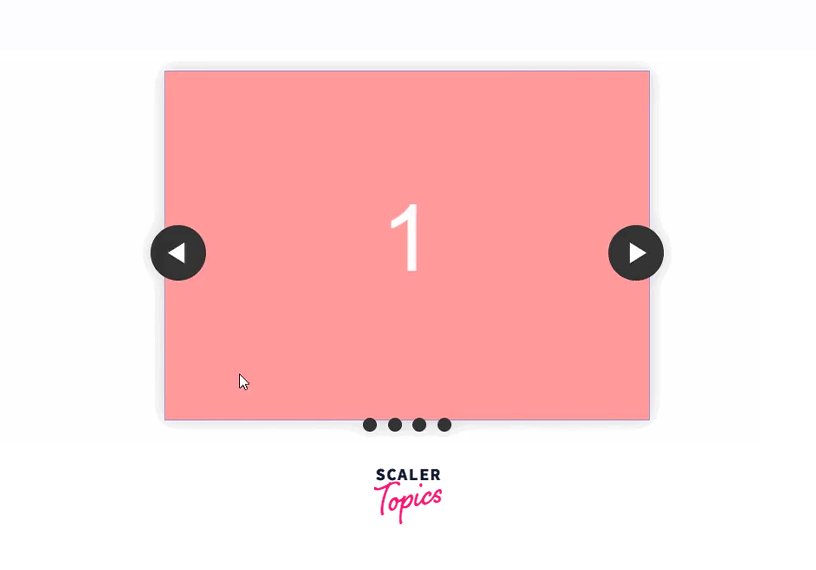
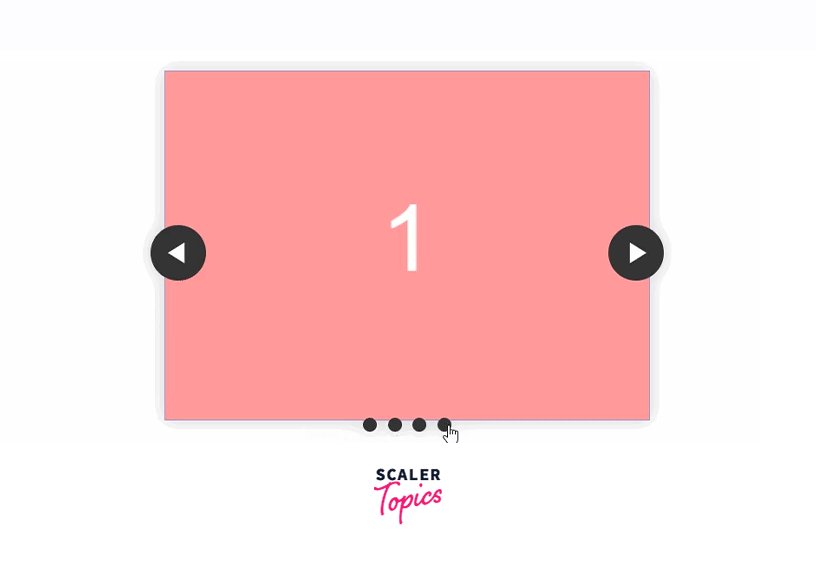
Responsive Card Slider With Animation Using Html CSS & Javascript.
In this tutorial, You will learn Vertical Card Sliding Animation Using Only HTML & CSS | Card Slider Animation | Pure CSS Slider | Bootstrap 5 Tutorial In Hi.

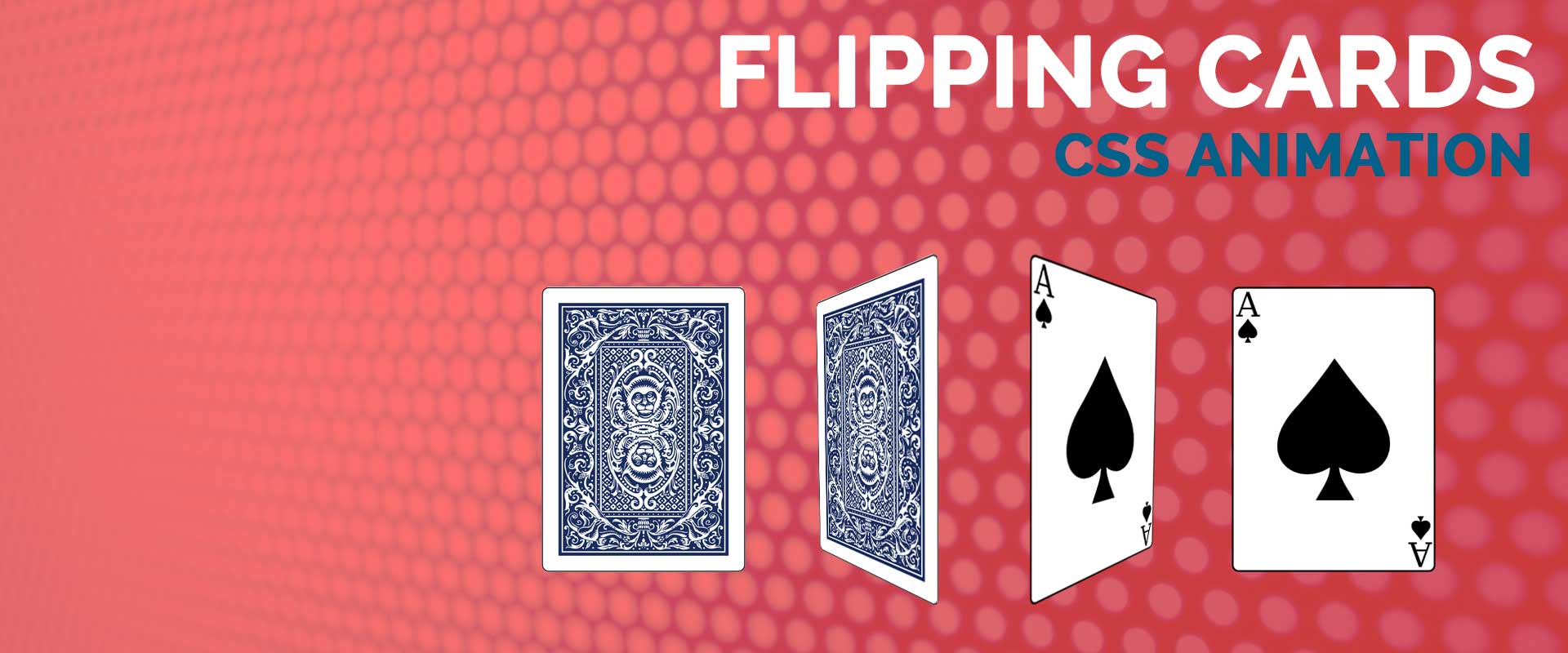
Awesome Card Flip Animation using CSS & JavaScript
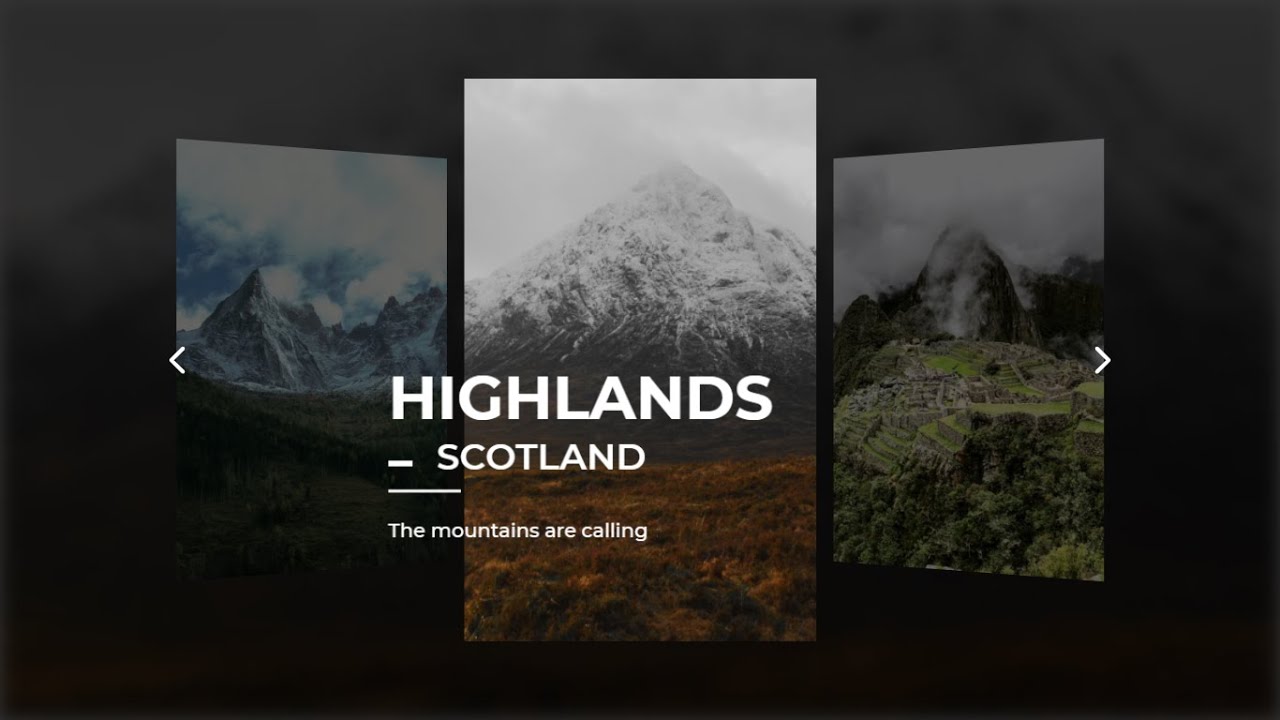
By CodingNepal - May 31, 2022 Hello buddy, I hope you are doing great. Today in this blog, you will learn to create a Responsive Card Slider in HTML CSS & JavaScript with SwiperJs. The card slider will have pagination, navigation buttons, and grab-to-slide. Earlier I created Sliding Card but it was suitable for only large-sized screens.

Responsive Card Slider With Animation Using Html CSS & Javascript
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Top 182 + Card slide animation css
Animation Card Slider in HTML CSS & JavaScript | Owl CarouselThe channel is building 2 series: CSS tutorial and Javascript tutorialSee more code HTML CSS jav.

Animated Css Cards Printable Cards
What is CSS card animation? CSS card animations use the CSS language to animate images or boxes on a website. CSS card animations methods are often used to create interactive experiences when users click on items.

Vertical Card Sliding Animation using only HTML & CSS
3. Slide Right Card: A Dynamic Approach to Card Display This card is designed based on the on-click function of jquery. When the clicked on a card, three more cards appear on the right side. The designer has kept its design very simple. 4. Expand Multi Card: A Single Card with Multiple Surprises

How to Create Flip Card Animation with CSS
Configuring an animation To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

Image Slideshow in HTML CSS Code with Demo Codeconvey
👋 Support my work :https://www.buymeacoffee.com/DeveloperxYT👉In This Video, We are going to See How to make CSS cards with slider and Animation using Html,.

Top 182 + Card slide animation css
Loading animations are used to let users know that the site is on its way. We have seen loading animated UI skeleton in modern web applications. It can be either a full web page animated skeleton or a small part of the page. Let's build a card that has a loading animation to it. We'll use HTML/CSS to build simple animated loading card.

Awesome Card Slide Hover Effect Using HTML, CSS Code4Education.
1. Slideshow Vanilla JS W/ CSS Transition Custom slideshow with staggered transitions. Built in vanilla JS. Author: Riley Adair (RileyAdair) Links: Source Code / Demo Created on: January 1, 2018 Made with: HTML, CSS, Babel 2. Untitled Slider A small experiment which quickly turned into something more. Author: Nathan Taylor (nathantaylor)

Responsive Card Slider in HTML & CSS
Welcome to our collection of CSS cards! In this comprehensive compilation, we have gathered a wide range of free HTML and CSS card code examples from various reputable sources, including CodePen, GitHub, and other valuable resources.

Responsive Profile Card Slider in HTML CSS
CSS sliders are a great way to improve the user experience on your website or application. They allow users to navigate through a series of items or images in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.